 [JS/ES6] for in의 단점, for of의 등장
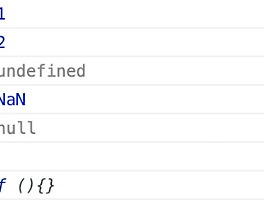
for in 의 단점 먼저 객체의 한 종류인 배열을 순환하는 for문인 for in 을 알아보겠습니다.var data = [1,2,undefined,NaN,null,""]; Array.prototype.getIndex = function(){}; for(let idx in data) {console.log(data[idx]);} 결과 출력문을 예상하면 data에 들어있는 1, 2, undefined, NaN, null, "" 만 출력되어야 할 것 같은데실제로 출력해보면마지막에 함수도 찍히게 됩니다. Array의 프로토타입으로 getIndex이름의 함수를 추가해주었기 때문인데요.for in은 prototype으로 상위에 추가된(상위는 Array객체) 객체들까지도 나타내게 됩니다. 이러한 위험성 때문에 fo..
[JS/ES6] for in의 단점, for of의 등장
for in 의 단점 먼저 객체의 한 종류인 배열을 순환하는 for문인 for in 을 알아보겠습니다.var data = [1,2,undefined,NaN,null,""]; Array.prototype.getIndex = function(){}; for(let idx in data) {console.log(data[idx]);} 결과 출력문을 예상하면 data에 들어있는 1, 2, undefined, NaN, null, "" 만 출력되어야 할 것 같은데실제로 출력해보면마지막에 함수도 찍히게 됩니다. Array의 프로토타입으로 getIndex이름의 함수를 추가해주었기 때문인데요.for in은 prototype으로 상위에 추가된(상위는 Array객체) 객체들까지도 나타내게 됩니다. 이러한 위험성 때문에 fo..