요즘 몇 주간 블로그 기록이 뜸했다가 뜬금없이 앱 개발 도전기 라는 제목을 갖고 글을 쓴다. 한창 알고리즘 풀겠다며 올리다가 프로그래머스 2단계에서 현타오고.. 차라리 뭐라도 만드는게 낫겠다 싶어져서 이번엔 앱을 건드렸다. 사실 '도전기' 라며 올리는 거지만 '포기담'이 결론이다. 이럴거면 뭐하러 올리냐 싶겠지만 이 또한 나의 시간과 에너지를 들인 피같은 경험이기 때문에.. 더 잊기전에 간단히 내가 무엇을 하려고 했고 어떻게 포기(?)를 하게 되었는지 기록하고자 한다.
갑자기 App?
난 사실 앱 개발을 안좋아한다. 예전에 안드로이드 개발을 혼자 독학해보기도 하고 학부생때 잠깐 배워보기도 했는데 느려터진 애뮬레이터도 짜증났고 아직 개발 시작도 못했는데 설치, 환경설정 과정에서부터 에러를 너무 많이 마주쳤었다. 이런 저런 이유로 앱 개발에 대한 기억이 좋지 않다. 근데 왜 갑자기 앱을 하려고 했을까? 아래와 같은 이유였다.
- 요즘 시대에 서비스의 완성체는 앱이다.
- 친숙한 웹 언어로 앱을 개발할 수 있다.
- 따라 만들어보고 싶은 서비스가 앱이었다.
NativeScript와 Vue.js를 선택한 이유
NativeScript는 자바스크립트로 실제 네이티브 모바일 어플리케이션을 만들기 위한 오픈소스 프레임워크로 하이브리드앱을 만들 수 있는 방안 중 하나였다. Android, IOS 를 한번에 적용할 수 있으면서 js언어로 개발을 진행할 수 있는 것이 마음에 들었다. 특히 내가 익히고 있는 Vue.js와 NativeScript를 함께 사용하며 개발할 수 있는 것이 나에게 가장 큰 선택 요소였다.
소개 - NativeScript-Vue
https://nativescript-vue.org/ko/docs/introduction/
NativeScript-Vue - A NativeScript plugin for building truly native applications using Vue.js
A NativeScript plugin for building truly native applications using Vue.js
nativescript-vue.org
만들고 싶었던 것

여성 쇼핑 플랫폼 중 '지그재그'라는 앱이 있다. 내가 자주 쓰고 애정하는 앱이라 만들어 보고 싶은 생각이 들었다. 개발적으로도 백엔드는 서버 단에서 크롤러와 구매, 결제 기능을 만들어 볼 수 있고 앱으로 UI 화면을 구성한다면 화면단부터 서버까지 넓게 개발할 수 있는 경험이 될거라고 생각했다.
쪼~끔 타겟을 비틀어서 '남성 쇼핑몰 플랫폼 - WARIGARI(와리가리)'라는 명칭을 정해보았다. 만들지도 않았는데 김칫국 한사발이다. (지금 생각하면 참 부끄럽ㄷㅏ..)

산넘어 산, 삽질넘어 삽질
Vue.js로 만드는 프로젝트니까 어렵지 않겠지? NativeScript 컴포넌트 문서에 잘 정리되어있네~ 그대로 가져다 쓰면 되겠지 ㅎㅎ
라고 쉽게 생각했던 것은.. 아주 큰 오해였다.
1. 개발 환경 구축하면 절반은 성공
뭐 이렇게 필요한 환경이 많은지 모르겠다. 설치 과정에 에러도 많이 나서 삽질하고 결국 다 버전 문제고ㅠㅠ 하란대로 해서 띄웠는데 나는 왜 에러 빵빵인지~ 참 많이 막혔었다. 초기 앱 띄워보기 까지는 아래 링크들을 많이 참고했다. 똑같이 해도 안되면 버전 문제다.. 그놈의 버전..
웹은 스타트 가이드를 찾기 수월해서 시작이 어렵지 않은 편인데 NativeScript-Vue는 일단 한글 가이드가 매우 적었다. 한국인들은 잘 안쓰나부다.. 저 아래 자료들도 몇 년 된 자료들..이지만 저것도 나에겐 너무나 감사했다.
https://nativescript-vue.org/ko/docs/getting-started/installation/
NativeScript-Vue - A NativeScript plugin for building truly native applications using Vue.js
A NativeScript plugin for building truly native applications using Vue.js
nativescript-vue.org
https://vuejs-kr.github.io/vue/nativescript/2017/08/11/introduce-vue-nativescript-02/
1분만에 Vue.js와 NativeScript 앱 만들기
Vue.js 관련 한국어 자료를 보관하는 곳 입니다.
vuejs-kr.github.io
https://vuejs-kr.github.io/vue/nativescript/2017/08/11/introduce-vue-nativescript-01/
Vue와 NativeScript로 네이티브 모바일 앱 만들기
Vue.js 관련 한국어 자료를 보관하는 곳 입니다.
vuejs-kr.github.io
2. 어리석었죠.. 첫 앱 띄웠다고 기뻐했던게...

드디어 삽질 성공이었다. 여기까지 띄우기가 그렇게 힘들었다. 그래도 이 땐 뭔가 시작 할 수 있다는 것에 너무 행복했다.
3. 에러를 해결하기 위한 우여곡절들
만들기 정말 쉽지 않았다. 사소한 Vue 문법 이슈도 왜 터지는지 모르겠고 Tab은 왜 적용이 안되는거며 axios를 쓰면 왜 에러가 나는걸까.. (데이터는 나오면서ㅠ) Vue.js NativeScript 한국 커뮤니티가 있다고는 하는데 활성화가 안되고 있는 것 같다. Slack 가입해서 채널 돌아다니면서 물어봤는데 nativescript-korea 는 조~용했다. 흑흑. 어쨌든 오랫만에 엄청 혼자 삽질하고 배우기도 했던 과정을 겪어보았다.
Slack NativeScript Community에 질문

사실 자바 개발할 때는 구글링 해도 한국 레퍼런스가 많이 나와서 영어로 찾거나 질문할 필요가 별로 없었다. NativeScript는 한국 레퍼런스가 너무 없었다. 영어와 벽을 쌓은 내가.. 계속 채널에 질문을 하고 있었다. 그만큼 간절하고 물어볼 곳이 없었다 ㅠ-ㅠ 감사한 분들이 댓글도 빨리빨리 달아주셨다. 완전히 댓글 내용으로 답을 찾진 못했지만 어느정도 힌트는 된 것 같다.
자문자답 기록
- github Issue


처음보는 에러가 자꾸 생기다보니 무작정 삽질만 하고 있는것 보단 이슈를 기록해야할것 같다는 생각이 들었다. 어차피 혼자 부딪혀서 극복해야할 거라고 생각하니 내가하는 삽질을 아무도 몰라줄 것 같아서(?) 이렇게 Issue를 남겨두기 시작했다.
- readme의 다른 용도

마찬가지로 현 상황이 넘 답답해서 어디에 풀데가 없었다. readme를 활용해서 북치고 장구치고 오늘의 삽질평을 기록을 하였다. 감정 기복이 매우 들쑥날쑥하다.ㅎㅎ
결국 중단을 선언
그래도.. 계속 삽질 하면 언젠간 될 줄 알았다. 근데 내가 시도할 수 있는 한계가 온 것 같다. NativeScript, Vue로 개발하는 것은 꽤 많은 제약사항이 있었고 나는 그것을 극복할 수 있는 앱에 대한 배경 지식도 부족했다.
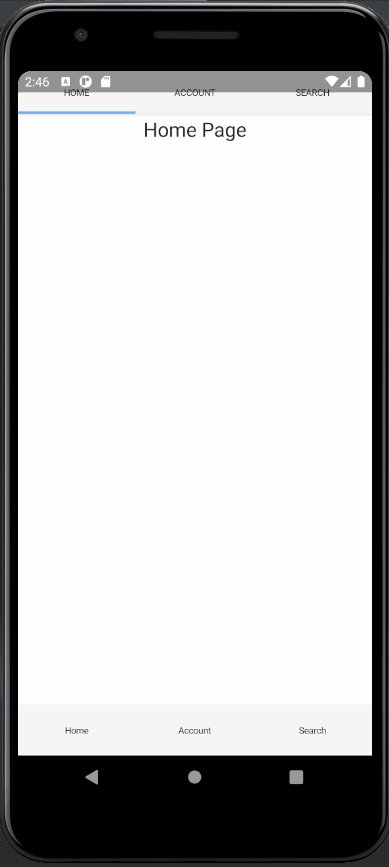
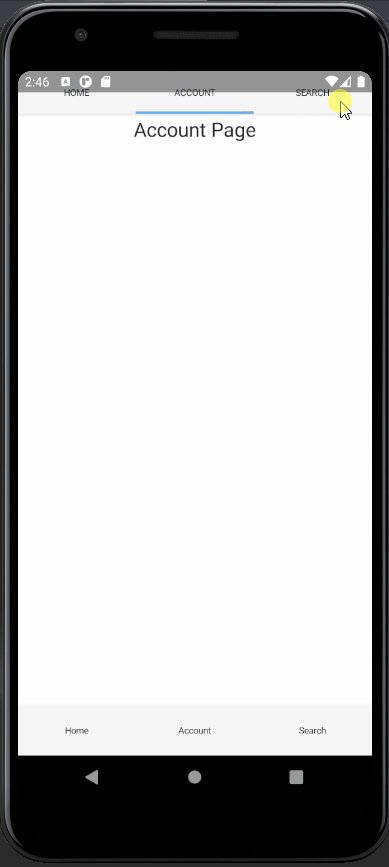
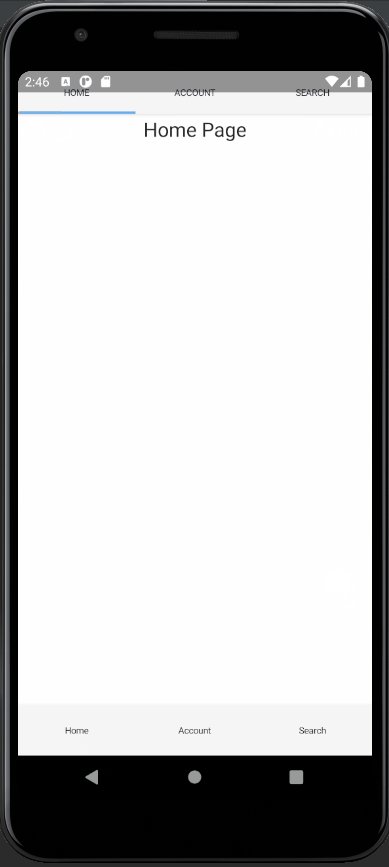
Vue와 NativeScript 버전, IOS, Android의 모든 버전이 잘 맞을 때 에러 없이 모든게 맞아 떨어졌다. 관련된 라이브러리, 플러그인 또한 맞지 않는다면 빌드가 어려웠다. 하단 네비게이션탭과 서브 상단탭을 넣고 싶어서 엄청 삽질했는데 머터리얼디자인 라이브러리 적용해서 겨우 적용하면 Android는 잘 뜨고 IOS 는 라이브러리조차 읽지 못하였다. 대체 어디서부터 내가 고쳐가야할지 감이 안잡혔고 이대로라면 하나하나 할 때마다 막힐 것 같아서 진도가 안나갈 것 같았다. Android, IOS 각 네이티브앱 개발을 한번에 끝내려고 하니 오히려 고려해야할 사항이 배가 되었다. 개발하다보면 결국 두 플랫폼에 대해 다시 맞추어야하는 상황이 되었다. 여러 제약사항들이 날 너무 힘들게 해서 결국 중단하려고 한다.
짧게나마 오랫만에 엄청난 삽질, 영어로 부딪히기, 진득히 문서 읽기, git Issue 활용 등 다양한 경험을 해본 것에 의의를 두고 싶다. 무작정 하면 언젠간 될거라고 생각했지만 결국 못했다는게 자존심상하고 아쉽다. 하지만 결국 내가 가장 잘하고 싶은건 웹이니 이 쪽에 더 집중해보자.. ㅠ0ㅠ (어떻게 다 잘하겠어~~ 합리화 중...)
최종 결과물 (허접 주의..)

(axios 데이터도 띄웠었는데 안나왔네..ㅎ)
'개발일지' 카테고리의 다른 글
| [포텐데이 X 클로바 스튜디오] 우당탕탕 해커톤 후기 (3) | 2023.12.27 |
|---|---|
| [개발일지] Vue.js Trello 만들기 - 정리 (0) | 2019.03.07 |
| [개발일지] Vue.js Trello 만들기 - 색상 입히기, 보드 세팅, 보드 삭제 (0) | 2019.03.06 |
| [개발일지] Vue.js Trello 만들기 - 카드 이동, 이동 리팩토링, 카드 삭제 (0) | 2019.02.27 |
| [개발일지] Vue.js Trello 만들기 - 카드상세조회(라우팅, API 연동), 카드 수정 (0) | 2019.02.18 |
